Are you looking to enhance your WordPress site with visually appealing and responsive grid layouts? Bento grid layouts are a new web design trend. It is gaining the attention of designers and developers. This layout is ideal for creating visually appealing, user-friendly websites. bento grid generator is a tool to generate layouts for your WordPress site. It allows users to construct their own bento grid layouts. Designers may utilize Gutenberg’s block-based framework to make bento grid layouts for their WordPress sites.
This tutorial will guide you to the realm of bento grid generator for WordPress. We’ll explore the latest trends and the advantages of utilizing WordPress Gutenberg. You’ll learn how to generate your own bento grid layouts in Gutenburg.
- What is Bento Grid Design?
- How Does the Bento Grid Generator Work?
- Why Choose Bento Grid Generator for Your Website?
- 1. User-Friendly Interface
- 2. Versatile Customization
- 3. Responsive Design
- 4. Enhances Visual Appeal
- 5. Improves Usability
- 6. Seamless Integration with Gutenberg
- 7. Professional Look
- 8. Time-Saving
- Case Studies: Success Stories with Bento Grid Generator
- 1. Creative Agency Redesigns Portfolio Website
- 2. E-commerce Store Enhances Product Display
- 3. Blog Revamps Layout for Better User Experience
- 4. Non-Profit Organization Creates Impactful Campaign Pages
- 5. Educational Institution Streamlines Course Listings
- Tips and Tricks for Maximizing the Use of Bento Grid Generator
What is Bento Grid Design?

Bento Grid Design is an innovative layout approach inspired by the traditional Japanese bento box, known for its neat and compartmentalized arrangement of food. This design philosophy emphasizes clean lines, balanced proportions, and intuitive organization, making it ideal for presenting content in a visually appealing and easily navigable manner.
Key characteristics of Bento Grid Design include:
- Modularity: Each section or block functions independently yet harmoniously with others, allowing for a flexible and dynamic layout.
- Symmetry and Balance: Elements are arranged in a way that creates a sense of balance and order, enhancing the aesthetic appeal and readability.
- Clarity and Simplicity: Focuses on presenting content clearly and concisely, reducing clutter and improving user experience.
- Responsiveness: Ensures that the layout adapts seamlessly to various screen sizes, providing a consistent experience across all devices.
By adopting Bento Grid Design, websites can achieve a sophisticated look that is both functional and visually captivating. This makes it easier for users to find and interact with the content they seek.
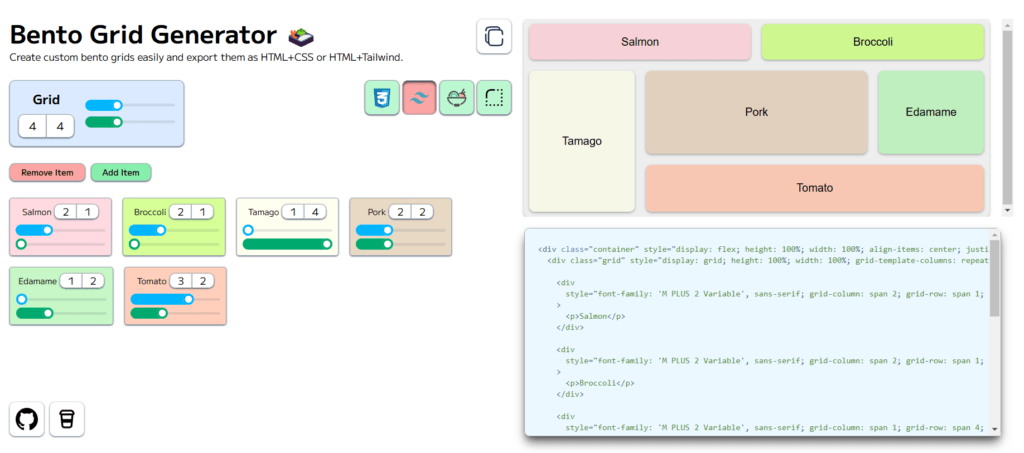
How Does the Bento Grid Generator Work?
The Bento Grid Generator works by allowing users to create custom grid layouts easily. Here’s a step-by-step overview of how it works:
- Select Grid Dimensions: Choose the number of rows and columns for your grid. You can customize the size to fit your content needs.
- Drag and Drop Blocks: Use the intuitive drag-and-drop interface to place blocks within the grid. Each block can contain text, images, or other media.
- Customize Each Block: Adjust the content, style, and layout of each block to match your design preferences. You can add text, images, icons, and more.
- Responsive Design: The generator ensures that your grid layout is responsive and looks great on all devices, from smartphones to tablets to desktops.
- Export and Implement: Once you’re satisfied with your grid layout, you can export it as HTML+CSS or HTML+Tailwind, making it easy to integrate into your website.
Why Choose Bento Grid Generator for Your Website?
The Bento Grid Generator for WordPress Gutenberg is an exceptional tool that can transform your website design in many ways. Here are some compelling reasons to choose this powerful plugin:
1. User-Friendly Interface
The Bento Grid Generator offers an intuitive drag-and-drop interface, allowing you to create complex grid layouts without any coding knowledge. This ease of use makes it accessible for beginners and efficient for experienced developers.
2. Versatile Customization
Customize each grid block with a variety of content options, including text, images, icons, and more. The extensive customization options ensure that your grid layout aligns perfectly with your brand’s aesthetic and message.
3. Responsive Design
In today’s multi-device world, it’s crucial to have a website that looks great on any screen size. The Bento Grid Generator ensures that your grid layouts are fully responsive, providing a seamless experience for users on smartphones, tablets, and desktops.
4. Enhances Visual Appeal
The clean and balanced design inspired by the Japanese bento box enhances the visual appeal of your website. With the Bento Grid Generator, you can create visually stunning layouts that captivate your audience and keep them engaged.
5. Improves Usability
Organize your content logically and intuitively using the grid format. This structured approach to layout design makes it easier for users to navigate your website, find the information they need, and stay longer on your site.
6. Seamless Integration with Gutenberg
As a plugin integrated with the Gutenberg block editor, the Bento Grid Generator works seamlessly with WordPress. This integration ensures a smooth workflow and makes it easy to implement and manage your grid layouts.
7. Professional Look
Achieve a polished and sophisticated look for your website. The Bento Grid Generator helps you create layouts that convey professionalism and attention to detail, similar to a well-arranged bento box.
8. Time-Saving
With pre-designed grid templates and a user-friendly interface, the Bento Grid Generator saves you time in designing and implementing grid layouts. Focus more on your content and less on the technicalities of design.
Choosing the Bento Grid Generator for your WordPress website means choosing a tool that enhances your design, improves usability, and provides a professional, polished look. Give it a try and see how it can elevate your website design!
Case Studies: Success Stories with Bento Grid Generator
1. Creative Agency Redesigns Portfolio Website
A creative agency used the Bento Grid Generator to redesign their portfolio website. By utilizing the customizable grid layouts, they were able to showcase their projects in a visually appealing and organized manner. The responsive design ensured that their portfolio looked great on all devices, leading to an increase in client inquiries and engagement.
2. E-commerce Store Enhances Product Display
An e-commerce store implemented the Bento Grid Generator to enhance their product display. The grid layouts allowed them to present their products in a clean and professional way, making it easier for customers to browse and make purchases. The improved usability and visual appeal resulted in a significant boost in sales.
3. Blog Revamps Layout for Better User Experience
A popular blog used the Bento Grid Generator to revamp their layout. The intuitive drag-and-drop interface made it easy to create a new grid design that improved the overall user experience. The organized content and responsive design led to increased reader engagement and longer visit durations.
4. Non-Profit Organization Creates Impactful Campaign Pages
A non-profit organization utilized the Bento Grid Generator to create impactful campaign pages. The customizable grid layouts helped them effectively communicate their mission and stories, attracting more donors and volunteers. The professional look of the pages also enhanced their credibility and trustworthiness.
5. Educational Institution Streamlines Course Listings
An educational institution used the Bento Grid Generator to streamline their course listings. The responsive grid layouts made it easy for prospective students to find and compare courses. The improved navigation and visual appeal led to an increase in applications and enrollments.
These success stories highlight how the Bento Grid Generator can elevate your website design, improve usability, and achieve your business goals.
Tips and Tricks for Maximizing the Use of Bento Grid Generator
1. Start with Pre-Designed Templates
To save time and get inspired, start with the pre-designed grid templates available in the Bento Grid Generator. These templates can serve as a foundation for your layout, and you can customize them to fit your needs.
2. Customize Each Block Thoroughly
Don’t be afraid to experiment with different content in each block. Mix and match text, images, icons, and other media to create a dynamic and engaging layout. Use the customization options to align each block with your brand’s style.
3. Utilize Responsive Design Settings
Ensure your grid layouts look great on all devices by leveraging the responsive design settings. Preview your grid on various screen sizes within the editor to make adjustments as needed, ensuring a seamless experience for all users.
4. Maintain Visual Balance
Inspired by the bento box concept, aim for a clean and balanced design. Keep the layout simple and avoid overcrowding the grid with too many elements. A visually balanced grid is more appealing and easier to navigate.
5. Incorporate Consistent Styling
Use consistent fonts, colors, and styles across all grid blocks to create a cohesive look. This consistency enhances the overall professionalism of your website and reinforces your brand identity.
6. Leverage Advanced Customization Options
Explore advanced customization options like custom CSS or Tailwind for even more control over your grid’s appearance. This can help you achieve a unique and polished design that stands out.
7. Optimize Images for Fast Loading
Ensure that the images you use in your grid blocks are optimized for web use. This helps reduce loading times and provides a smoother browsing experience for your visitors.
8. Test Interactivity
If your grid includes interactive elements (such as links or buttons), test them thoroughly to ensure they function correctly on all devices. Interactive grids can enhance user engagement, but only if they work seamlessly.
9. Monitor and Adjust
After implementing your grid layout, monitor its performance and gather feedback from users. Use this information to make adjustments and improvements, ensuring your grid remains effective and engaging.
Read More:
Best WordPress Plugins for Adding Code