In the ever-evolving world of design, trends come and go, but some make a lasting impact. One such trend gaining momentum in 2025 is maximalism. Unlike minimalism, which focuses on simplicity and restraint, maximalism celebrates abundance, diversity, and complexity. This blog post explores the rise of maximalism in graphic and web design, its key characteristics, and how designers can embrace this bold and vibrant style.
Maximalism isn’t just about adding more elements—it’s about creating an immersive experience that captivates and energizes the viewer. By layering textures, bold typography, vibrant color schemes, and eclectic patterns, designers can craft spaces that feel dynamic and expressive. This approach fosters individuality and encourages creative freedom, making websites and graphics stand out in a crowded digital landscape. As brands seek to engage audiences in unique ways, maximalism offers a compelling alternative to traditional design principles.
Let’s explore Maximalism in Graphic and Web Design and how to implement it on our website.
- Introduction to Maximalism in Graphic and Web Design
- The Essence of Maximalism in Graphic and Web Design
- Key Characteristics of Maximalism
- Why the Shift to Maximalism?
- Benefits of Maximalism in Graphic and Web Design
- Maximalism in Action: Key Trends to Watch
- Implementing Maximalism in Your Web Design Projects
- Maximalism in Graphic Design
- Conclusion on Maximalism in graphic and web design
Introduction to Maximalism in Graphic and Web Design
1. Defining Maximalism
Maximalism in design is all about embracing abundance and excess. It involves the use of striking colors, intricate patterns, diverse textures, and an array of elements to create visually stimulating designs. Unlike minimalism, which focuses on simplicity and restraint, maximalism invites designers to experiment and push the boundaries of creativity.
2. Historical Context
Maximalism isn’t a new concept; it has roots in art movements such as Baroque, Rococo, and Art Deco. These styles were known for their elaborate details, rich ornamentation, and dramatic flair. The resurgence of maximalism in 2025 reflects a desire for more expressive and personalized design, moving away from the stark minimalism that has dominated recent years.
The Essence of Maximalism in Graphic and Web Design
Maximalism in graphic and web design is a bold and vibrant approach that stands in stark contrast to the minimalist trend. While minimalism focuses on simplicity and restraint, maximalism embraces complexity, abundance, and a rich tapestry of visual elements. This design philosophy is all about making a statement, capturing attention, and creating memorable experiences.
Maximalism is all about creating a visual narrative that captivates the audience. It challenges conventional design norms and encourages the use of every available space to convey a message. This approach is often seen as a reaction against minimalism, offering a counterbalance by celebrating complexity and diversity.
Maximalism in Web Design
In web design, maximalism breaks away from the conventional grid layouts and neutral color schemes. It embraces a more eclectic and adventurous approach, often resulting in websites that are visually stimulating and engaging. Maximalist web designs can include animated elements, interactive features, and a mix of media to create a dynamic user experience.
Maximalism in Graphic Design
Maximalism in graphic design is an exciting and bold approach that celebrates abundance, diversity, and complexity. Unlike minimalism, which focuses on simplicity and restraint, maximalism embraces rich textures, vibrant colors, and intricate patterns. This design philosophy allows for a dynamic and immersive experience, pushing the boundaries of creativity and visual expression. By incorporating a multitude of elements, maximalist designs captivate and engage viewers, making a memorable impact.
Key Characteristics of Maximalism
- Abundance of Elements: An abundance of visual elements, including illustrations, photographs, patterns, and typography characterizes maximalist designs. These elements are often layered and intertwined to create a sense of depth and complexity.
- Layering and Depth: The deliberate layering of elements creates a multidimensional effect, inviting viewers to explore and discover new details within the design.
- Bold Color Palettes: Maximalist designs often feature bold and vibrant color schemes. Bright hues, contrasting shades, and unexpected color combinations create a dynamic and lively visual experience. The use of color is not just for aesthetic purposes but also to evoke emotions and convey a brand’s personality. Bold and saturated colors are a hallmark of maximalist design. The use of contrasting colors adds dynamism and visual interest to the composition.
- Eclectic Patterns: Patterns play a significant role in maximalist design. Geometric shapes, floral motifs, abstract forms, and cultural patterns are frequently used to add depth and complexity. The juxtaposition of different patterns creates a sense of movement and excitement, drawing the viewer’s attention.
- Rich Textures: Texture is another crucial element in maximalist design. Whether through the use of layered images, tactile materials, or 3D effects, texture adds a tangible quality to digital designs. This richness in texture can make websites and graphics feel more immersive and engaging. Maximalist designs often incorporate intricate patterns and textures, adding richness and visual intrigue. These can range from geometric shapes to organic forms.
- Layering and Overlapping: Maximalism embraces layering and overlapping elements to create a sense of abundance and depth. Multiple images, text, and graphics are often stacked or intertwined, creating a visually rich composition. This technique adds a three-dimensional quality to the design, making it more captivating.
- Playful Typography: Typography in maximalist design is anything but understated. Bold, decorative fonts, intricate lettering, and varied typographic styles are used to make statements. The text itself becomes a visual element, adding to the overall opulence of the design. Typography in maximalist design is often bold and expressive. Multiple typefaces, sizes, and styles are used to create a diverse and engaging typographic landscape.
Why the Shift to Maximalism?
Several factors are driving the shift toward maximalism in 2025:
- Attention Fatigue: In a world saturated with content, minimalism can sometimes feel bland and forgettable. Maximalism grabs attention instantly, making a lasting impression.
- Creative Freedom: Designers have the freedom to experiment and push the boundaries of traditional design norms.
- Personal Branding: Businesses and individuals are increasingly recognizing the importance of standing out. Maximalist web design allows for unique personalities, values, and stories to shine through.
- Expressive Storytelling: Maximalism allows for rich storytelling through visual elements, making it ideal for brands that want to convey a strong narrative.
- Technological Advancements: Faster loading times and powerful web development tools enable designers to create intricate and layered layouts without sacrificing performance.
Benefits of Maximalism in Graphic and Web Design
1. Enhanced Visual Appeal
Maximalist designs are visually striking and attention-grabbing. They stand out in a sea of minimalist designs, making them ideal for brands looking to make a bold impression. The rich visual experience can captivate users and encourage them to spend more time on a website or engage with a graphic.
2. Strong Brand Identity
Maximalism allows brands to express their unique personality and values. Through the use of distinctive colors, patterns, and textures, brands can create a memorable and recognizable identity. This is particularly beneficial for companies looking to differentiate themselves in competitive markets.
3. Emotional Connection
The use of vibrant colors and dynamic compositions can evoke strong emotional responses from viewers. Maximalist designs can create a sense of excitement, joy, nostalgia, or even mystery. By tapping into these emotions, designers can create deeper connections with their audience.
4. Creative Freedom
Maximalism provides designers with the freedom to experiment and innovate. The lack of strict rules and the emphasis on creativity allows for a wide range of design possibilities. This can lead to more innovative and original solutions, pushing the boundaries of what is possible in graphic and web design.
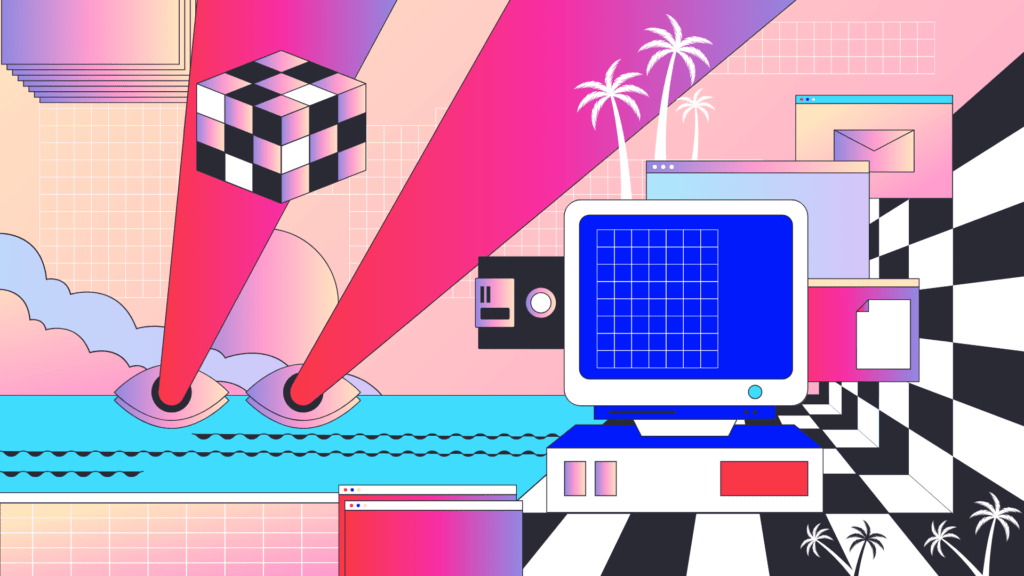
Maximalism in Action: Key Trends to Watch
- Bold Colors and Gradients: Embrace saturated hues, neon accents, and eye-catching gradients. Think tropical sunsets and candy-coated dreamscapes.
- Pattern Play: Mix and match classic florals, stripes, geometric shapes, and abstract swirls to create a kaleidoscope of visual interest.
- Typographic Extravaganza: Use quirky fonts, dynamic layouts, and playful text animations to let your words dance and shout.
- Immersive Experiences: Incorporate 3D elements, animations, micro-interactions, and even AR/VR integrations to create engaging and interactive experiences.
Implementing Maximalism in Your Web Design Projects
Implementing maximalist design in your projects can be an exciting and creative process. Here are some steps to help you get started:
1. Embrace Bold Colors and Patterns
Maximalism is all about vibrant and contrasting colors. Don’t shy away from using bold hues and intricate patterns. Mix and match different patterns to create a visually stimulating environment. For example, you can combine floral prints with geometric shapes to add depth and interest.
2. Layer Elements
Layering is a key aspect of maximalist design. This can include overlapping images, text, and other visual elements to create a sense of depth. In web design, you can use parallax scrolling to achieve this effect, where background images move slower than foreground images as you scroll.
3. Use Diverse Typography
Experiment with various fonts, sizes, and styles. Maximalist design often features a mix of bold, expressive typography. You can use different typefaces to highlight important information and create a dynamic visual hierarchy.
4. Incorporate Rich Textures
Textures add a tactile quality to your design. In graphic design, this can be achieved through the use of textured backgrounds, overlays, and patterns. In web design, consider using CSS to create textured effects or incorporating high-quality images that showcase different textures.
5. Add Decorative Elements
Maximalism thrives on decorative details. This can include ornate borders, intricate icons, and detailed illustrations. These elements can be used to frame content, highlight important sections, or simply add visual interest.
6. Create a Focal Point
Despite the abundance of elements, it’s important to have a focal point that draws the viewer’s attention. This could be a striking image, a bold headline, or an interactive element. The focal point helps to anchor the design and guide the viewer through the content.
7. Balance and Harmony
While maximalism is about excess, it’s crucial to maintain a sense of balance and harmony. Ensure that the various elements work together cohesively. Use a consistent color palette and theme to tie everything together.
8. Experiment with Layouts
Break away from traditional grid layouts and experiment with more eclectic arrangements. Asymmetrical layouts can add a sense of movement and excitement to your design. Don’t be afraid to play with the placement of elements to create a unique composition.
9. Interactive Elements
In web design, interactive elements can enhance the maximalist experience. This can include animations, hover effects, and interactive graphics. These elements engage users and make the design more dynamic and immersive.
10. Personal Touch
Maximalism is a great way to showcase your personality and creativity. Incorporate elements that reflect your style and interests. This could be through custom illustrations, unique color schemes, or personalized content.
11. Ensuring Usability and Functionality
While maximalism emphasizes visual richness, it is essential to maintain usability and functionality. Overloading a design with too many elements can lead to clutter and confusion. Designers must strike a balance between opulence and clarity, ensuring that the user experience remains smooth and intuitive.
12. Responsive Design Considerations
With the increasing use of mobile devices, responsive design is more critical than ever. Maximalist designs must be adaptable to different screen sizes and orientations. This involves careful planning and testing to ensure that the visual impact of the design is preserved across all devices.
13. Performance Optimization
Maximalist designs, with their rich visual elements, can be resource-intensive. Ensuring fast loading times and optimal performance is crucial for maintaining a positive user experience. This may involve using efficient coding practices, optimizing images and other media, and leveraging modern web technologies.
Maximalism in Graphic Design
1. Creating Stunning Visuals
Maximalism in graphic design involves creating visually rich and intricate compositions. This can be applied to various mediums, including posters, advertisements, packaging, and social media graphics. The use of bold colors, patterns, and textures can make graphics stand out and leave a lasting impression.
2. Balancing Complexity and Clarity
While maximalism thrives on complexity, it is essential to maintain clarity in graphic design. Designers must ensure that the message is still easily understood despite the visual richness. This involves thoughtful arrangement of elements and strategic use of space to guide the viewer’s eye.
3. Incorporating Cultural and Artistic Influences
Maximalism often draws inspiration from various cultural and artistic sources. Designers can incorporate motifs, patterns, and colors from different cultures to add depth and meaning to their work. This fusion of influences can create unique and compelling designs that resonate with diverse audiences.
By following these steps, you can create Maximalism in graphic and web design that are visually captivating and full of character.
Conclusion on Maximalism in graphic and web design
Maximalism in graphic and web design is an exciting trend that offers endless possibilities for creativity and self-expression. By embracing bold colors, complex patterns, and layered elements, designers can create visually rich and captivating experiences. As we move further into 2025, maximalism is set to redefine the digital landscape, making it more vibrant and dynamic than ever before.
Maximalism is making a powerful comeback in 2025, offering an alternative to the minimalist designs that have dominated the industry for years. By embracing bold colors, eclectic patterns, rich textures, and intricate typography, designers can create visually stunning and memorable works. While maximalism encourages creative freedom and experimentation, it is essential to maintain usability and clarity, particularly in web design. As we move forward, maximalism will continue to inspire designers to push the boundaries of creativity and deliver captivating user experiences.
Whether you’re a designer, developer, or business Consultant, Digital Signature Firm embracing maximalism can help you stand out and make a bold statement. By understanding and applying the principles of maximalism, you can create designs that are not only visually appealing but also emotionally engaging and highly effective. As the digital landscape continues to evolve, maximalism offers a fresh and exciting approach to graphic and web design, promising a vibrant and dynamic future.
Read More:






Thanks very nice blog!
I absolutely love your blog and find many of your post’s to be just what I’m looking for. can you offer guest writers to write content available for you? I wouldn’t mind publishing a post or elaborating on many of the subjects you write with regards to here. Again, awesome weblog!